Overview
Design a conference about ethical responsibility in technology.
The client is looking to organize a two-day conference on technology and its ethical problems at the end of November. They want a team that can help out with the planning and execution of all design and technology needs.
Duration
2 months.
Collaboration
Team of 2.
Designer: Rachel Sun.
Developer: Rijk van Zanten
Tools
Sketch/Adobe Photoshop/Illustrator

Design Challenge
How might we design a conference that reflects the problematic areas in ethical resposinbility in technology?
The goal is to create a full suite of design and technology products in order to make the conference a big success. The end result will be a complete conference planning, including all the required design collateral. This will include marketing materials, a website for pre-registration, a mobile application that can be used during the conference, and digital signage. Besides the design work, Solsken will also provide the client with a detailed schema and schedule of speakers, venues, and times. Ticket registration and provision will be handled by a third yet-to-be disclosed-party. The deliverables will be separated into three groups which map to different phases of the conference: Pre-conference planning, conference lead-up, and during the conference.

The sucesssful deliverable for these phases are:
Phase 1 - Design System Planning
- Identity
- Design system
- Branding
- Marketing Strategy
- Website Design
Phase 2 - Lead-up to the conference
- Website (and registration tool)
- Posters
- Social / Marketing Campaign
Phase 3 - During Conference
- Merch
- Event Map
- Mobile App
- Digital Signage
- Banners

Research & Planning
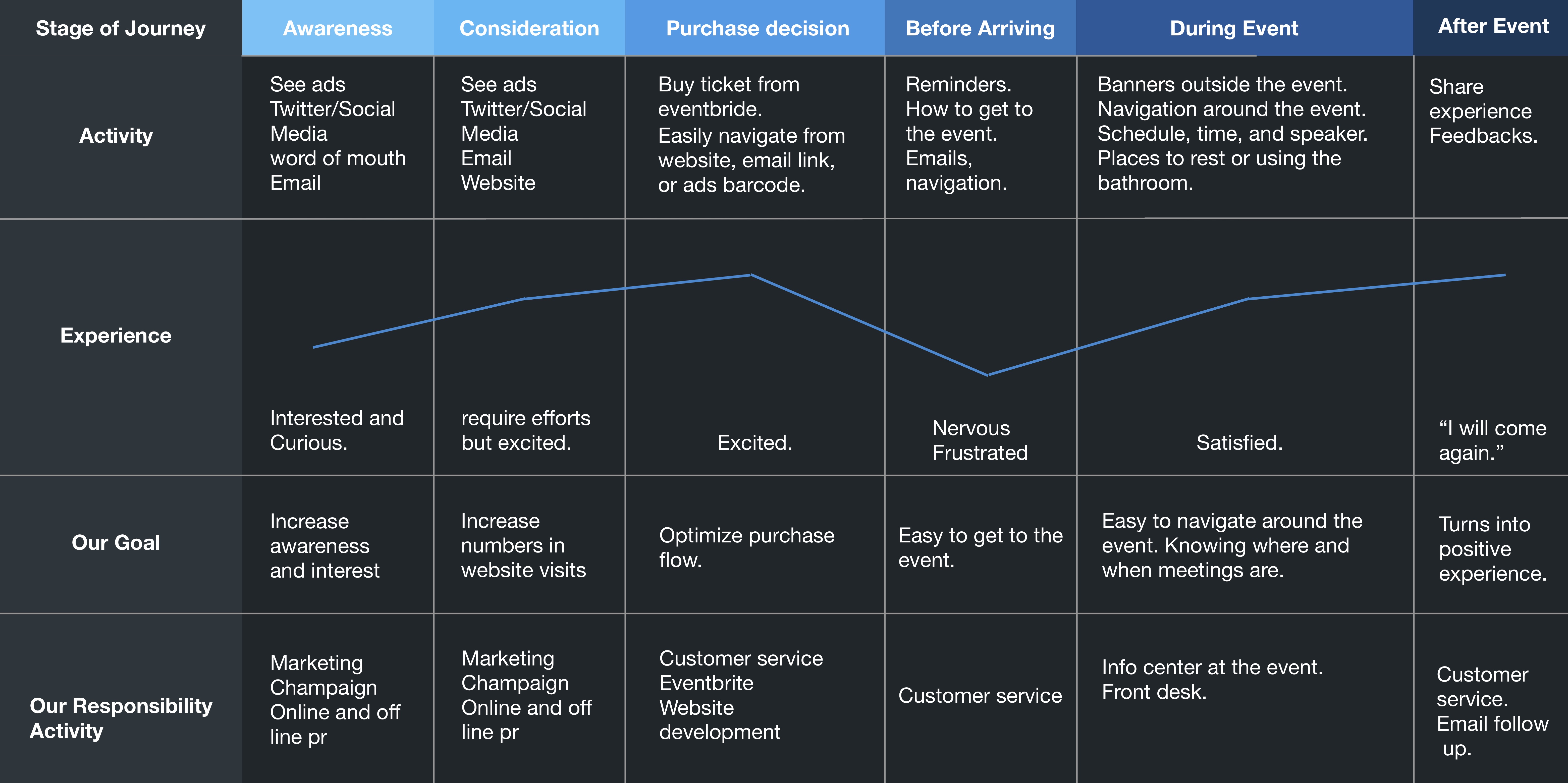
Defining target audience and design a user journey.
TECH:ETHICS is a conference held on the 24th and 25th of November in the Makuhari Messe Conference Hall located in Chiba, Japan. This year, the conference focuses on the problems related to the ethical responsibility of technology and artificial intelligence. As the next generation’s creators, should we adjust? Or are we locked into unethical technologic development?

We build the journey map to help us delve more deeply into how our audience experiences and feels. This journey map helps us to make better design decisions in each of the different phases.
Design System
Build and communicate with audience.
We first define our main attribute based on our target audiences.
Main Attributes
- Technology
- Artificial Intelligence
- Fun
- Japanese Culture
- Old School
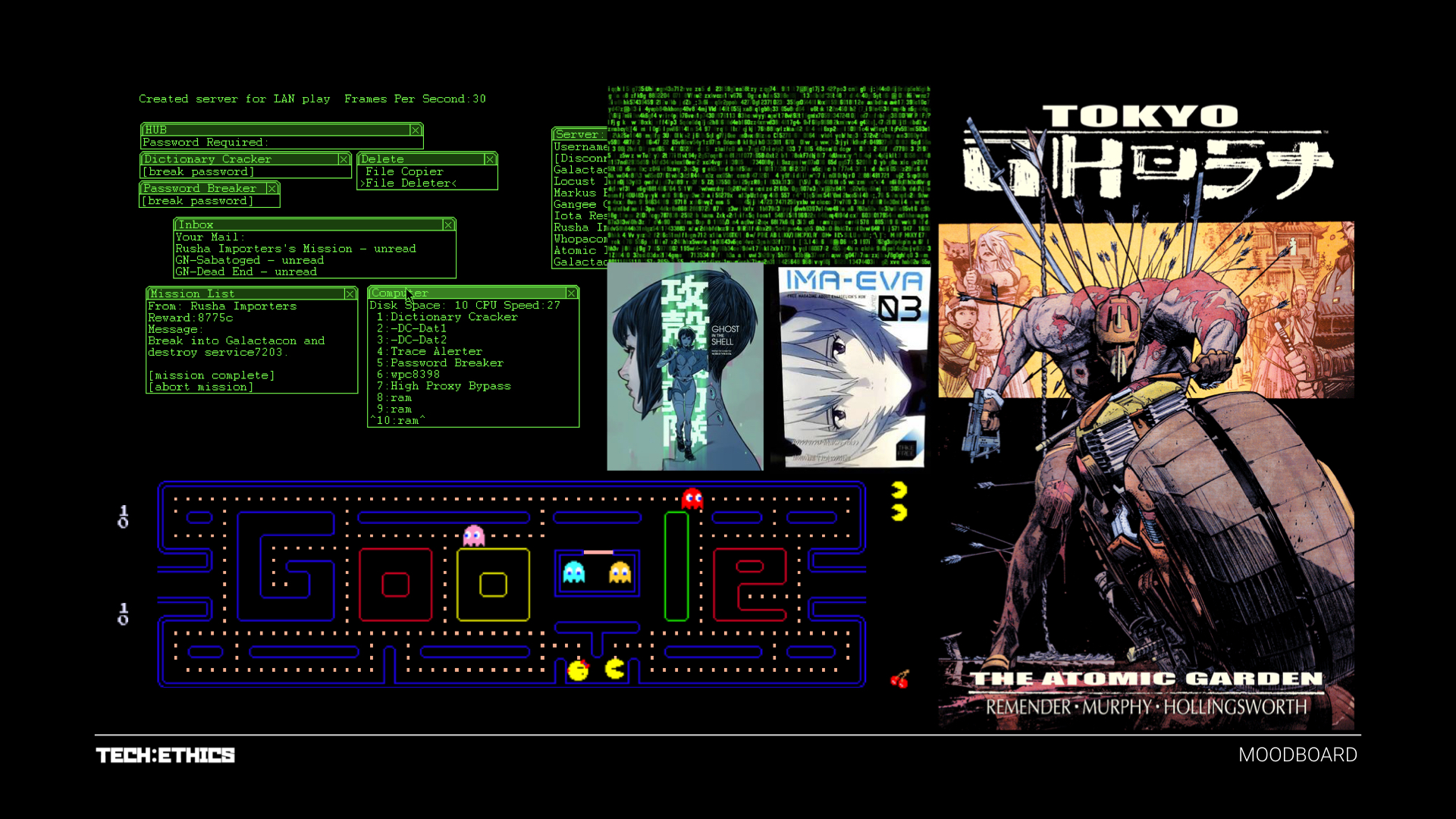
We create our moodboard based on the main attributes that best fit our target audience.

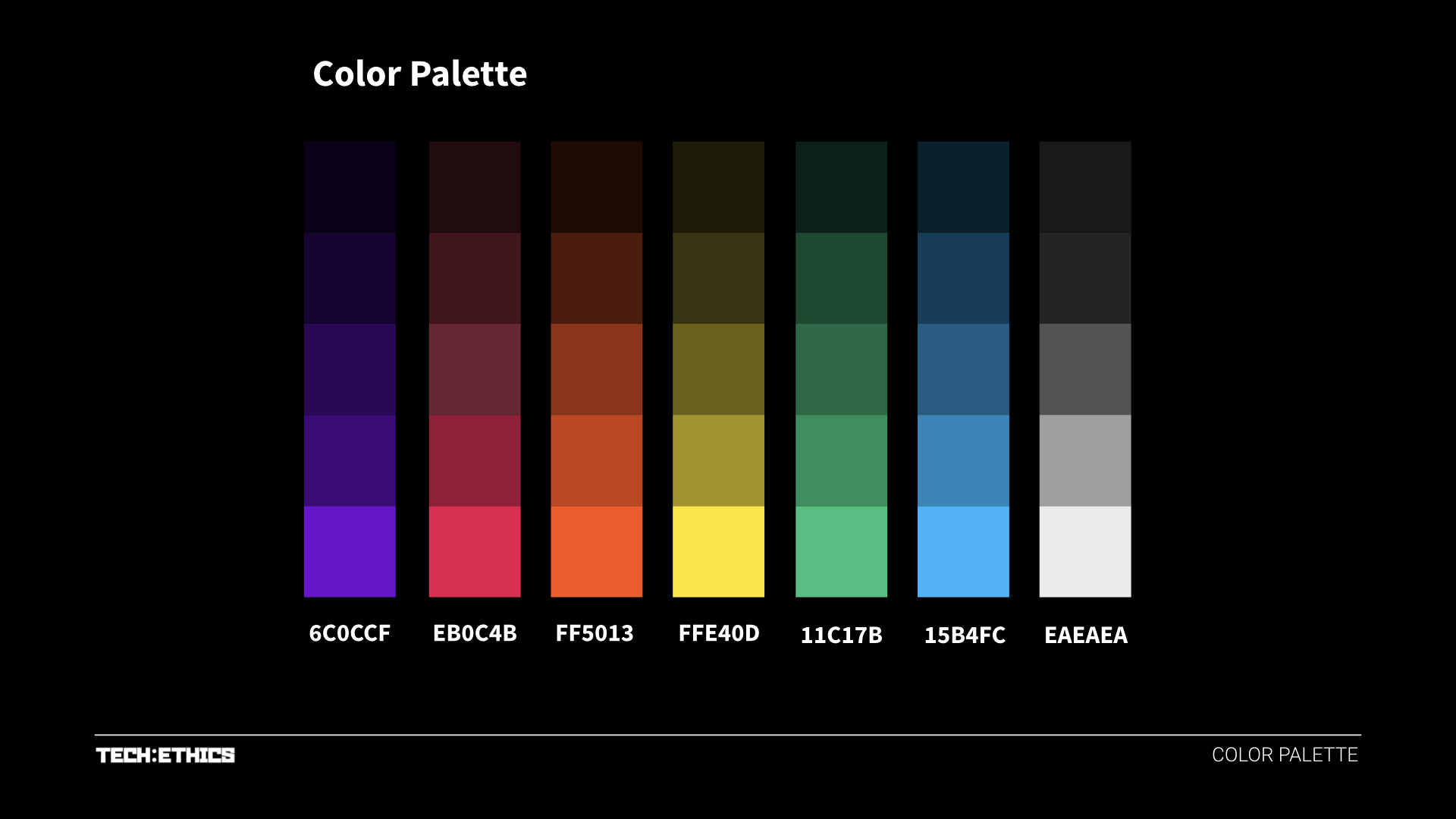
Color
The color palette is inspired by the Pac-Man game and old Japanese comic books -- dark yet fun and colorful elements. Our conference addresses serious problems, however it is important to create a fun experience for our target audience as well.

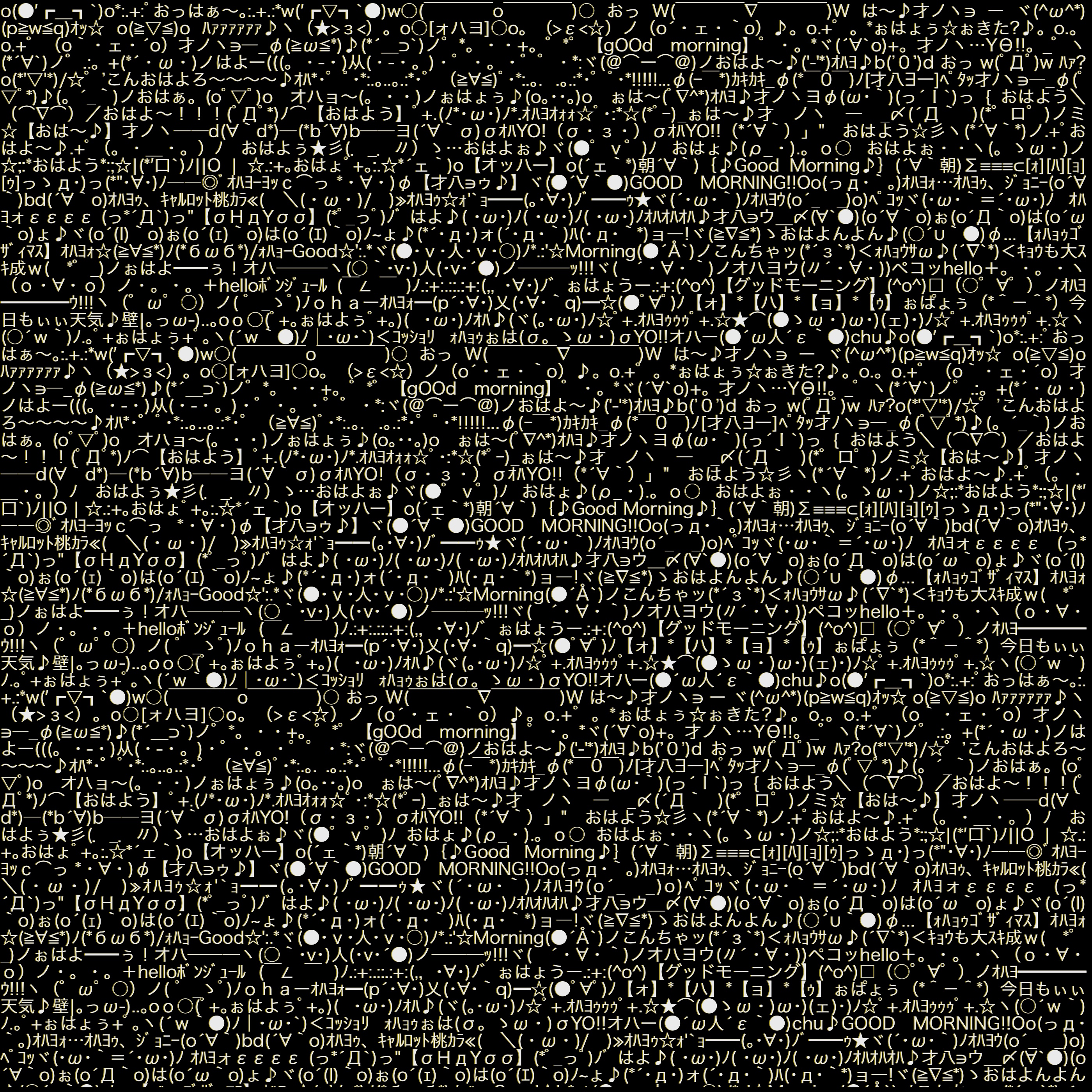
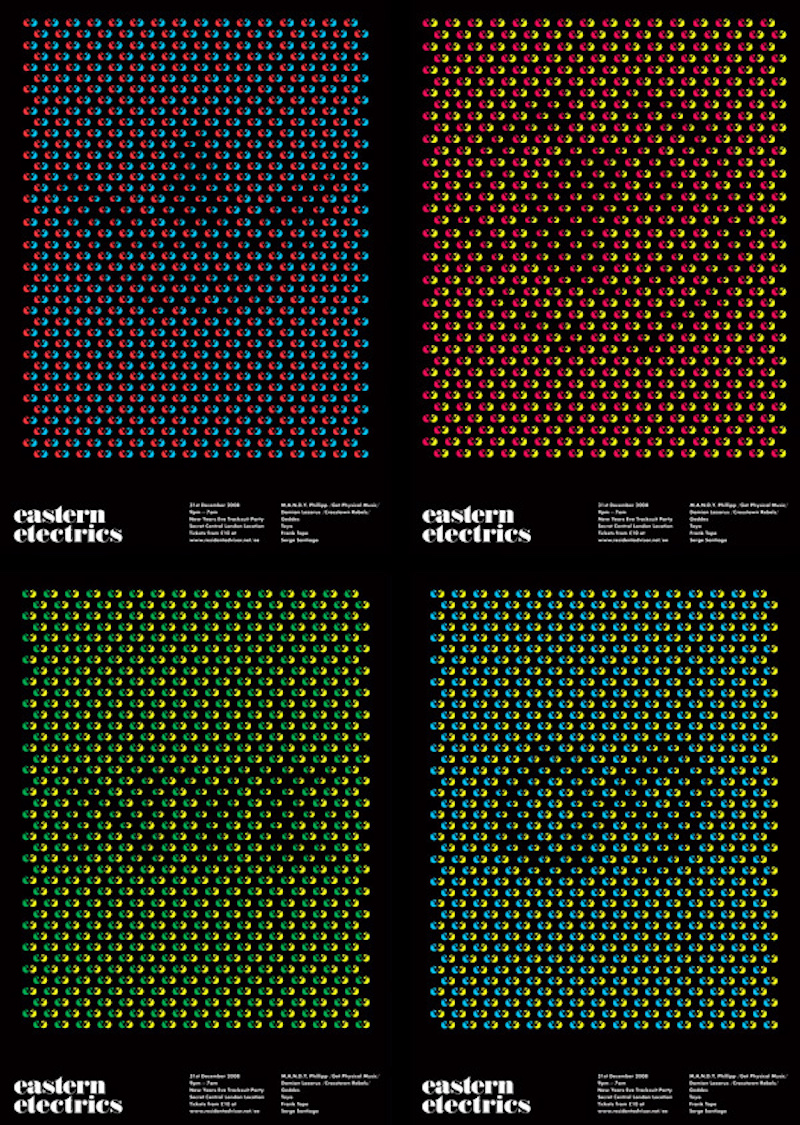
Patterns
A book of patterns in the library is our main starting point for inspiration. Amongst dozens of beautiful works of art, this poster is particularly appealing:

We try out a couple of versions based on the original inspiration to see if we can do anything interesting with it in relation to our conference.


We are inspired by the idea of old school computer screens as well as the idea of glitching computers. This leads us to using old hacking computer patterns as a flexible element in our design system. The goal of the pattern is to integrate a hidden message as well as to create a fun experience.
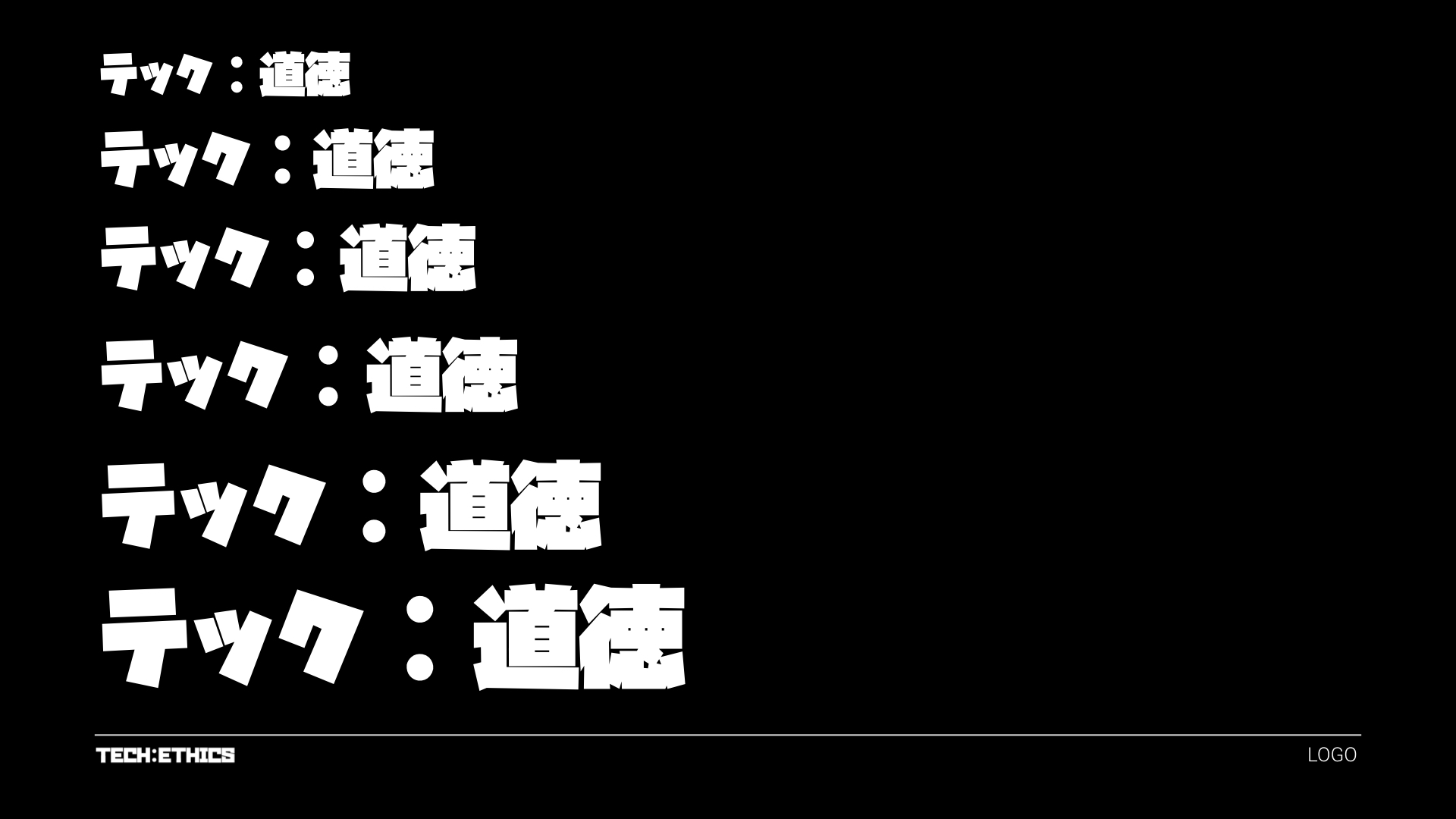
Typography
We create our own typography based on the idea of self-made, pop, and old japanese typography.



With the new logo type, updated colors, and pattern ready, we are able to create a dynamic styleguide that lists all the branding rules with usage examples. We decide to make it extra useful by throwing in some dynamic elements. The user is able to print their own text in the fonts, quickly copy paste a hex value, or changes with the text scaling properties.
Dynamic StyleguideLeading to the conference
Marketing
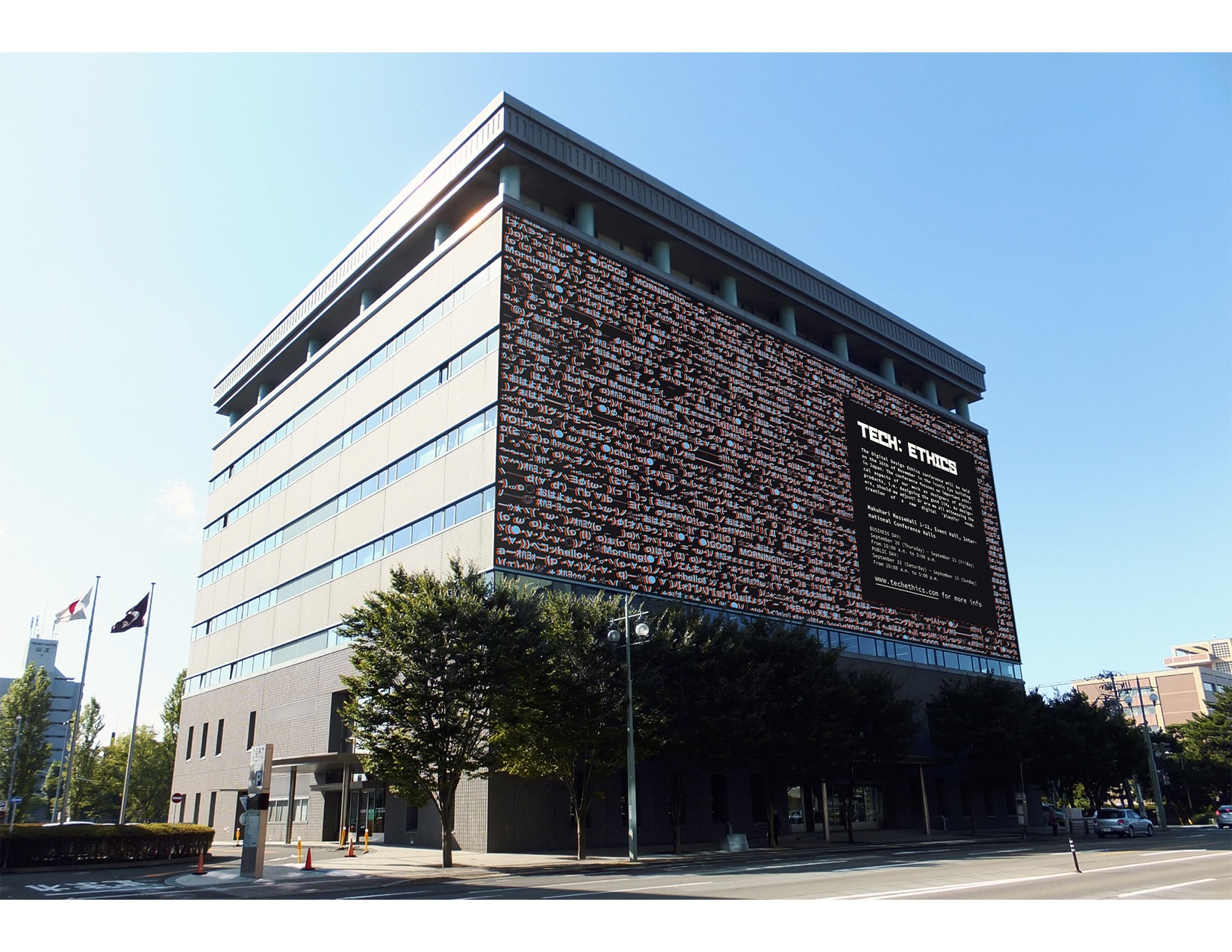
The goal of our conference lead-up is to attract attention and compel the audience to purchase tickets.



In order to increase the traffic of our website, we create large posters with partterns that are functionable as a barcode, which leads to the website.
Website Design
Unique and fun.
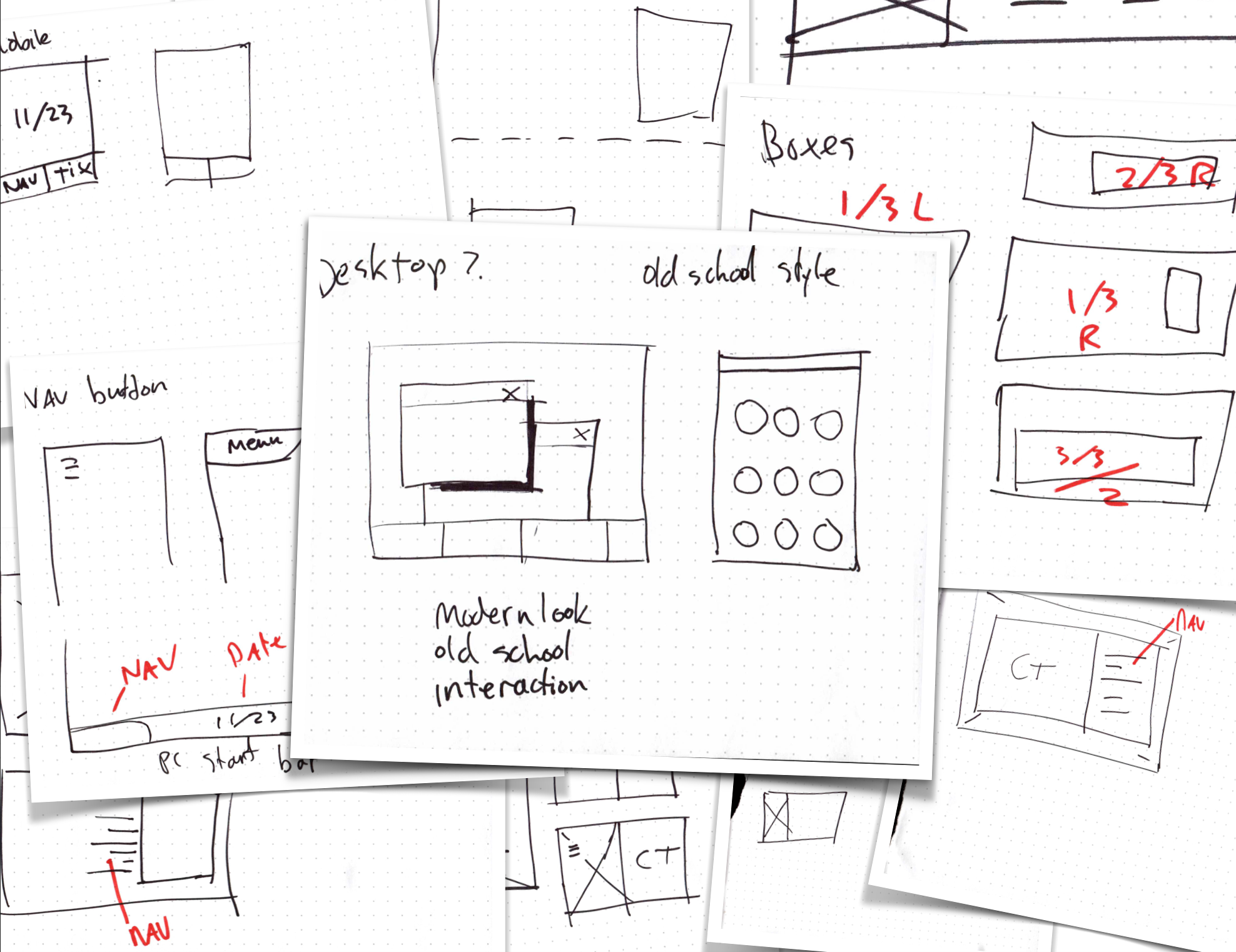
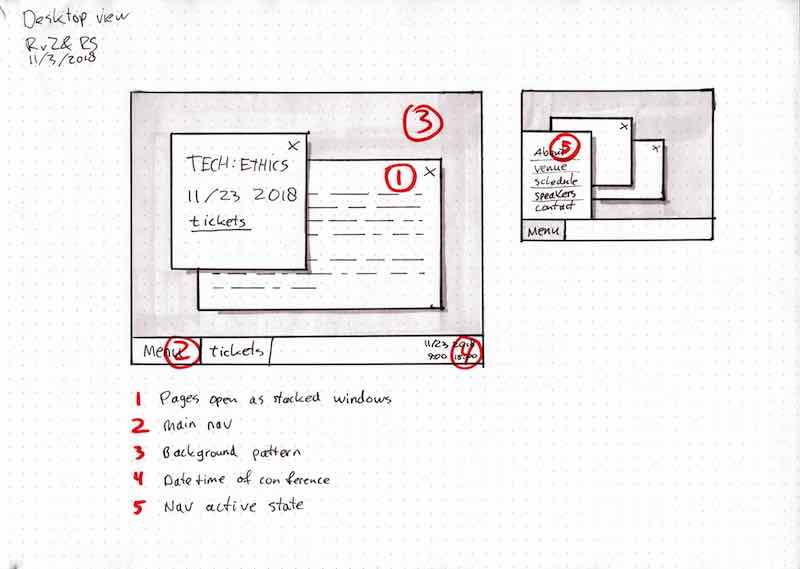
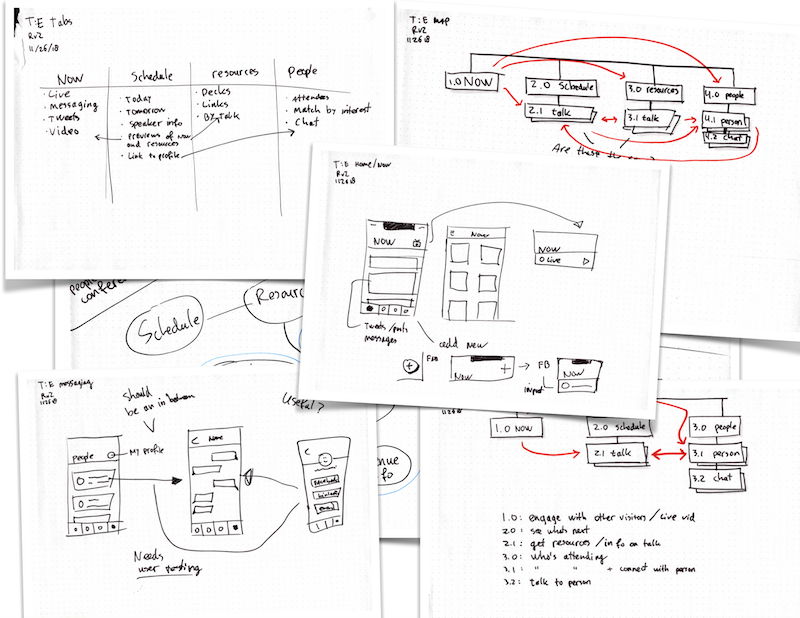
Uniqueness of website is the key. We want to create an eye-catching website to leave a distinct impression for our users. While doing the sketches, we ask ourselves these kinds of questions: how can we get rid of the menu bar? How can we think outside the box?

Wireframe
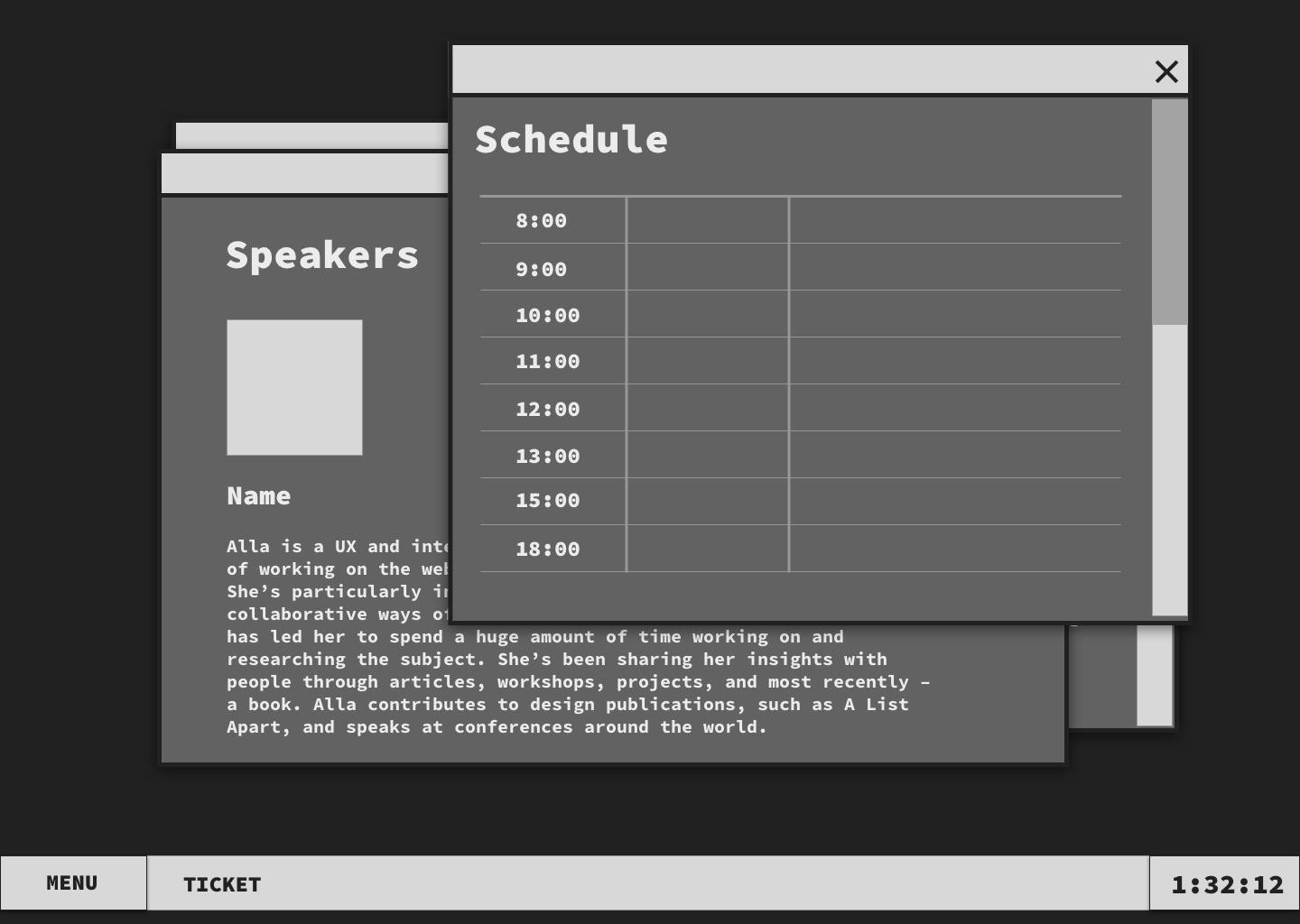
We know it is technically possible to have windows stacked and draggable in a semi-performant way on a website (thanks to XXIX), so we decide to go full steam ahead on that idea.




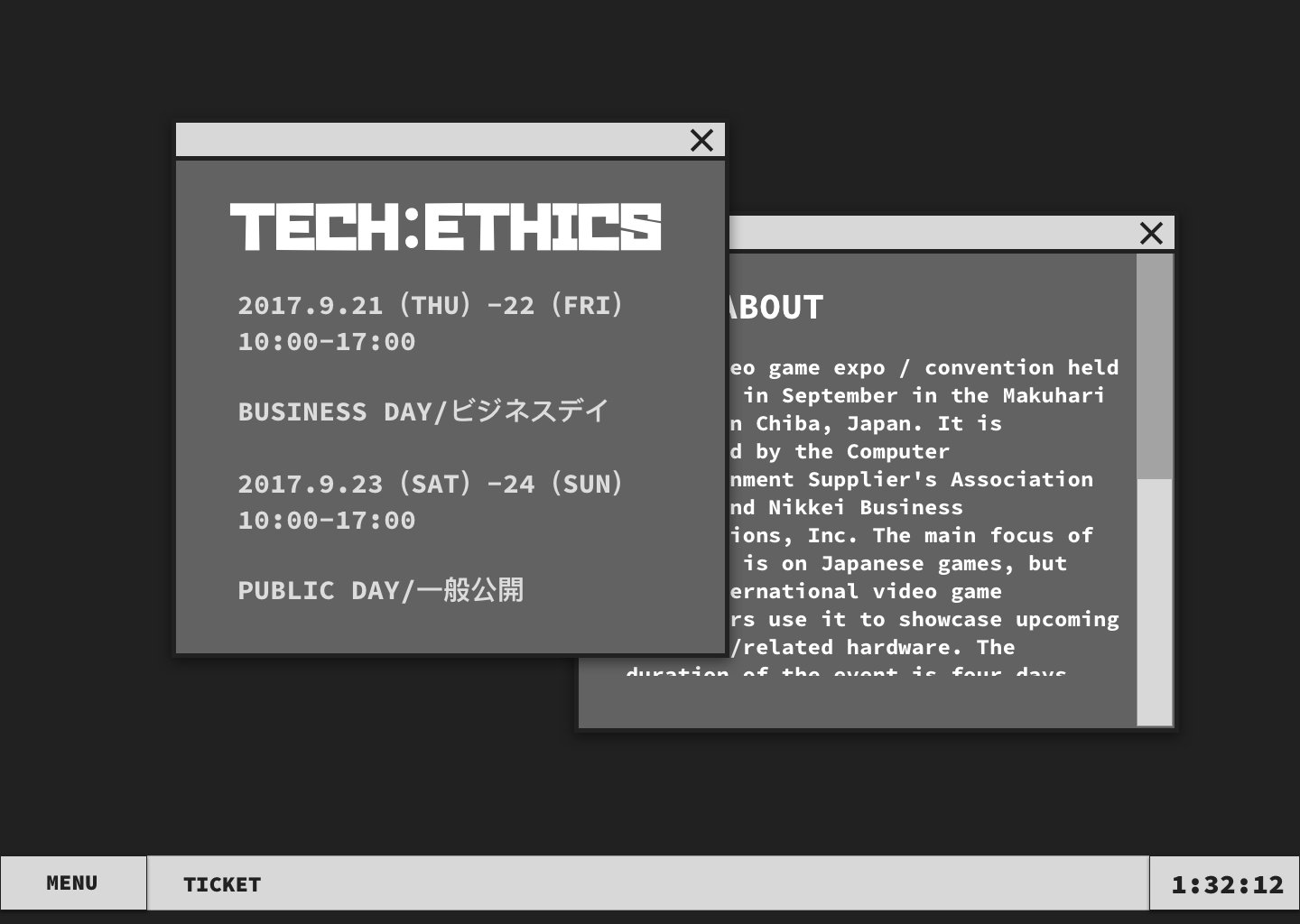
Hi-fi Prototype
After deciding on the look and feel of the website. Rijk, my partner, starts to develop the website, while I work on incorporating the styleguide into the design.
Interactive PrototypeDuring the Conference
Conference Experience
The goal of phase 3 is to help our audience to navigate the conference easily.
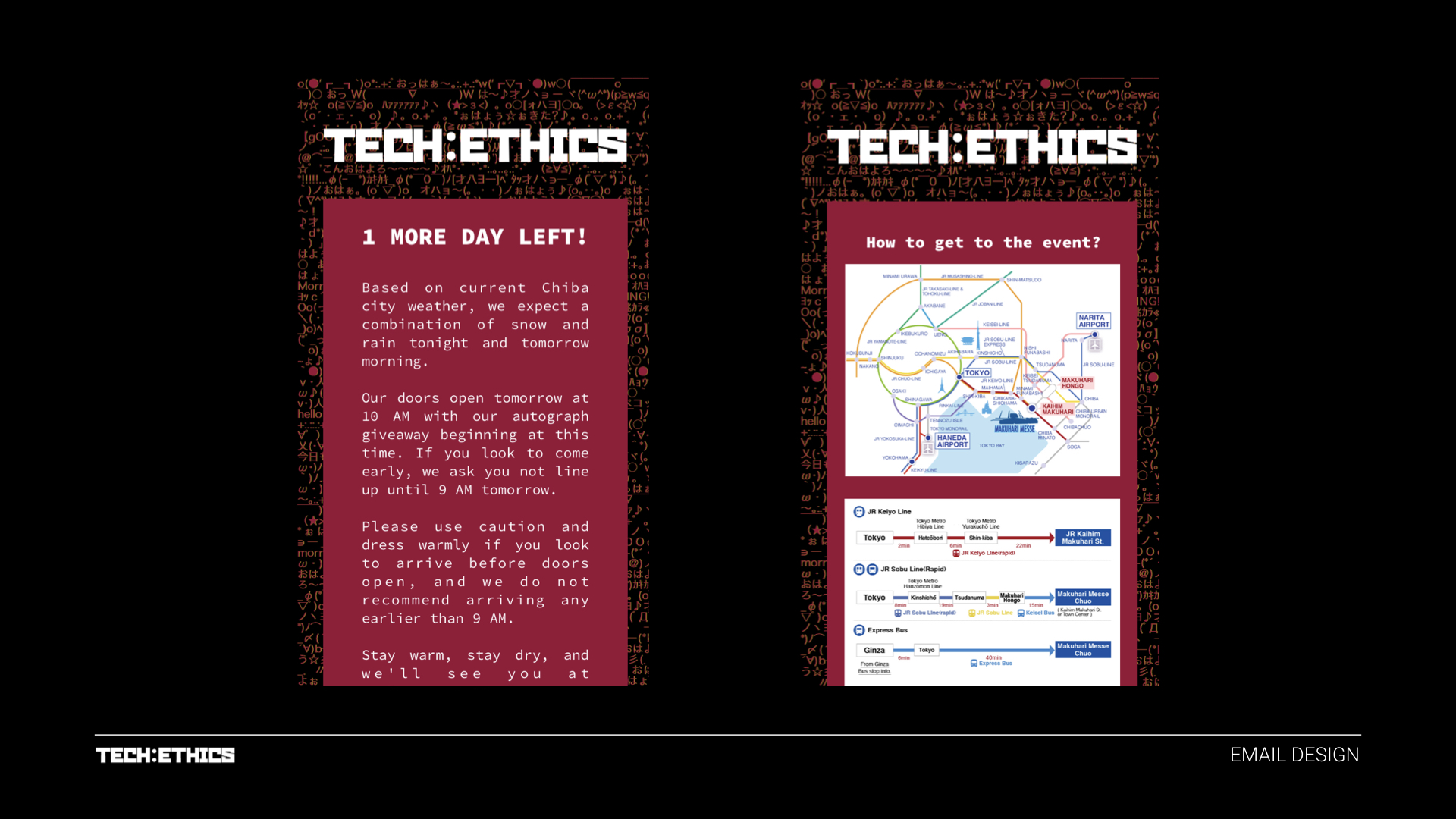
How to navigate to the conference.
We will send an email to the attendee both on the day before and on the day of the conference. The email will include maps and links showing how to navigate easily to the conference. The goal of this email is not only to help the attendees to find their way but also to create excitement with those who are attending.

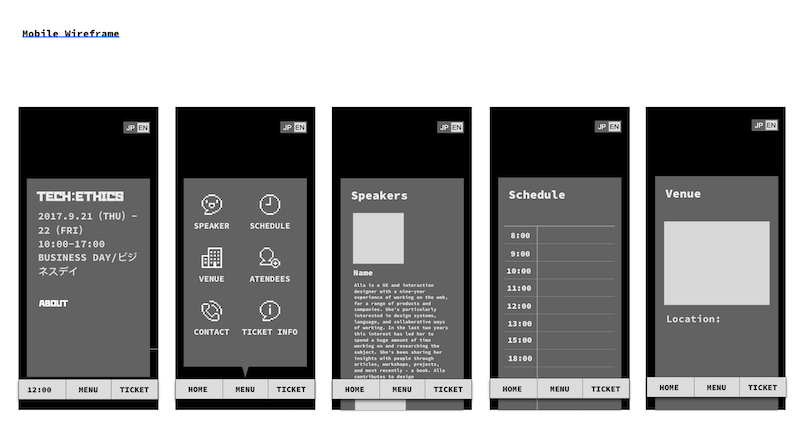
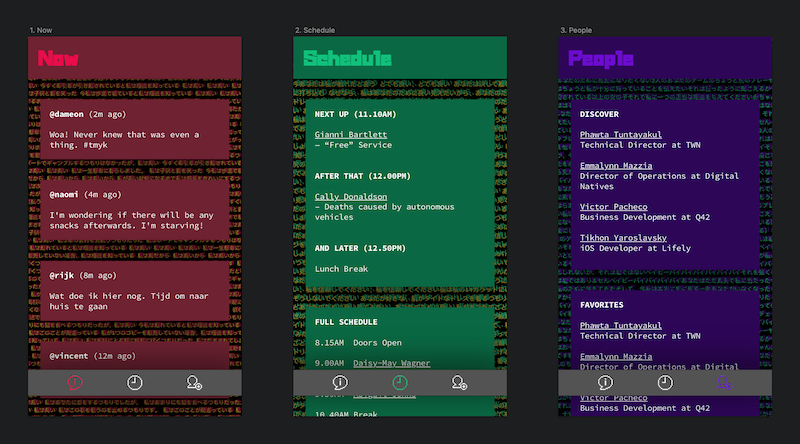
Mobile App
The mobile app is for use at the conference itself. Where the website is primarily meant as a source of general information about the conference in advance, the mobile app is supposed to give the user information about the here and now. Instead of “is this a conference I'm willing to go to?” the question changes to “what speaker is next?” or “how can I reach this person?”.


At a conference, the user already has a bunch of things that grab the attention. As far as we're concerned, the app does as little as possible while giving the user the ability to network and check the schedule.
Tickets
The ticket system is similar to the design system. Different colors represent different audiences, and the pattern still functions as a barcode system.

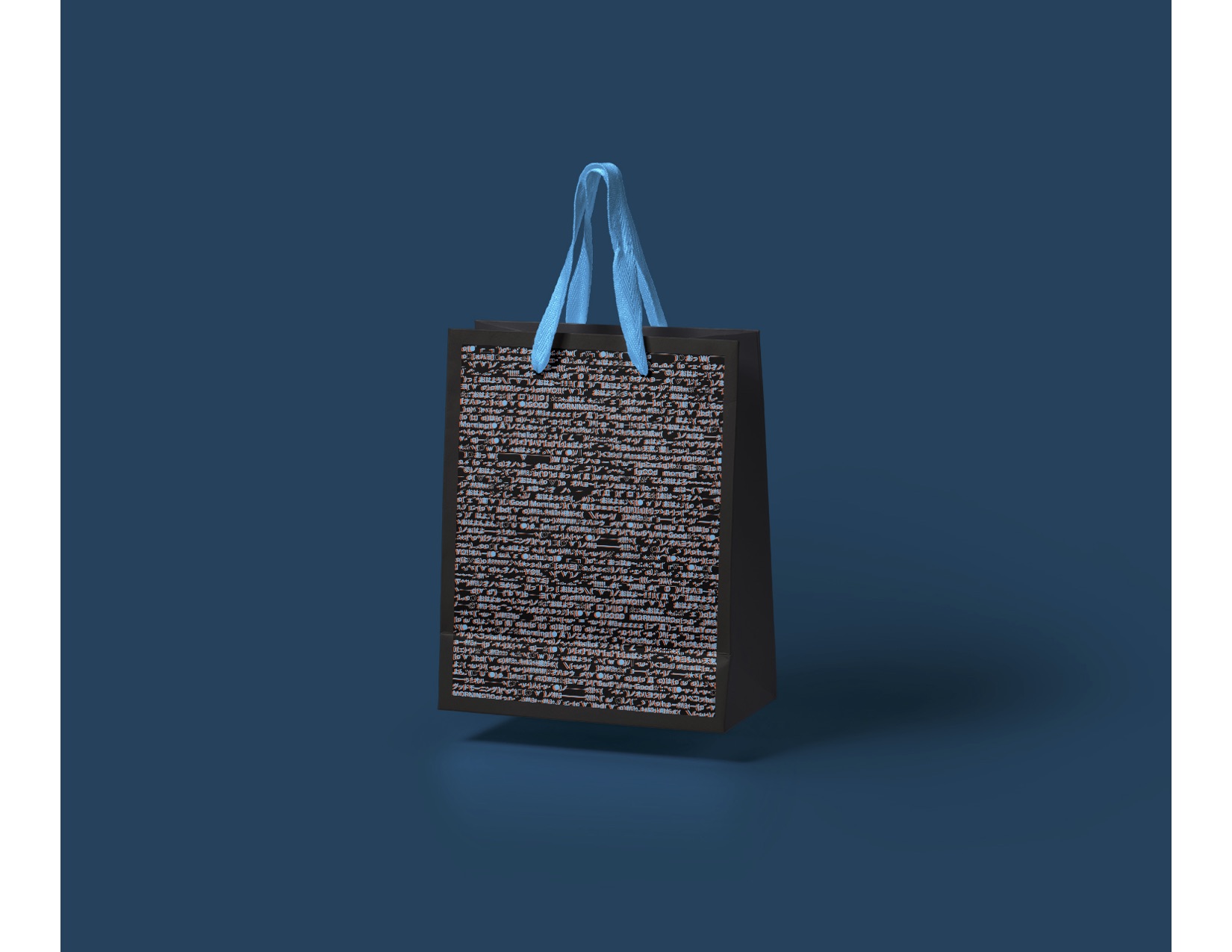
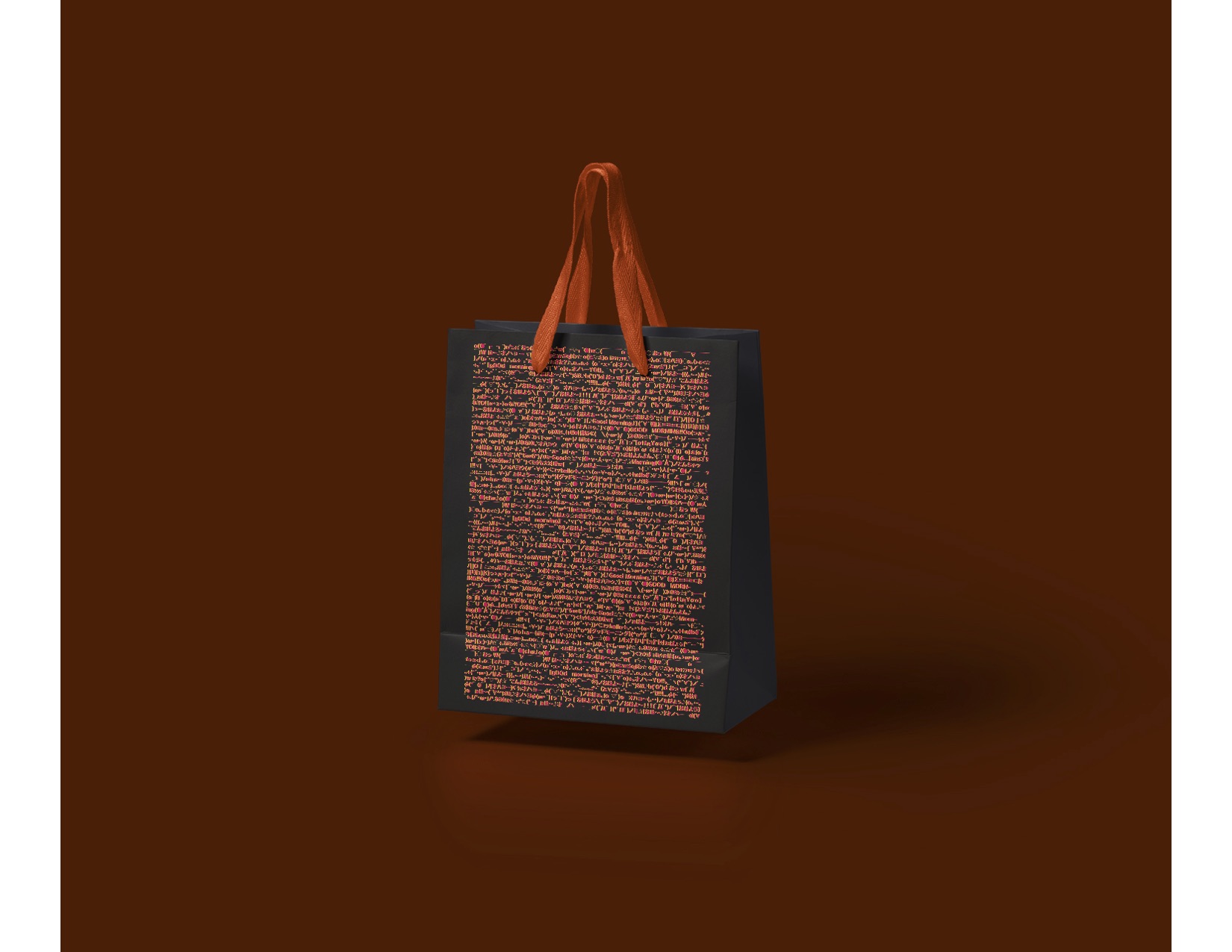
Conference Goods
We applied the pattern and design guide to a bunch of different collateral items, which range from tote bags to coffee cups.