Overview
Style sharing social platform.
Build a community around each and every shopping experience. You can instantly access the information of any of your peers’ outfits from their pictures, and save or shop them directly from the app - anytime, anywhere.
Download AppDuration
10 months.
Launched December 2017.
Collaboration
Kalo Founding Team.
Team of 4.
Tools
Sketch/Adobe/Indesign/AfterEffect/Photoshop/ Illustrator/ Flinto/Zeplin

Project Background
What is Kalo?
Kalo is a social fashion platform created for style inspiration and acquisition! With Kalo you can discover the styles of your friends and favorite influencers’ like never before. Every look can be easily found, making it only one tap away from being in your own wardrobe!

Design Challenge
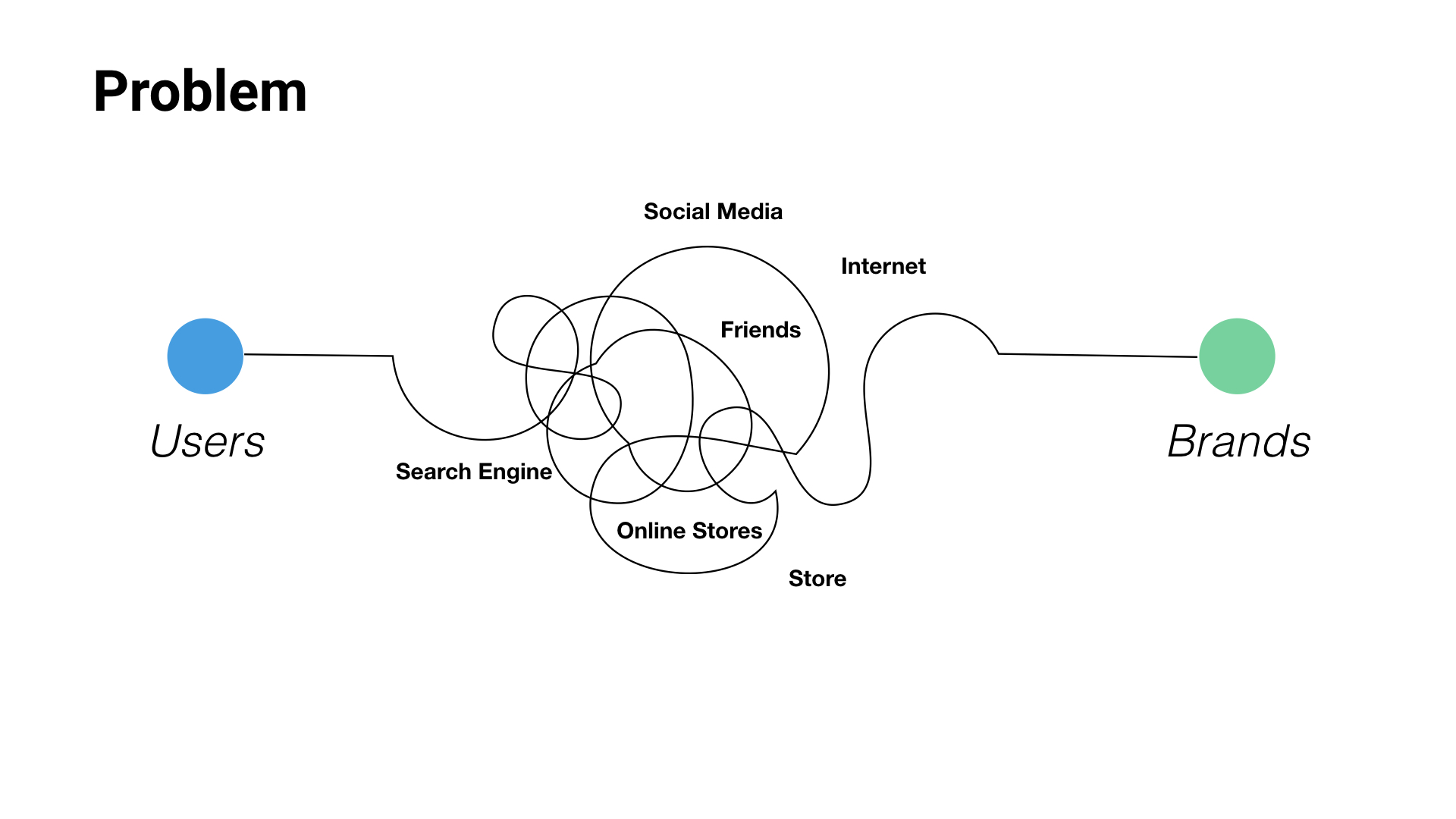
The problem we are trying to solve.
The usual online shopping process is complex and aggravating — sometimes resulting in wasted time searching for the product. Kalo app is designed to solve that problem by directly linking tagged brands with their retail websites, making that shopping process faster and easier. The target audience for this application is people who engage regularly with social media and the internet. The age demographic of the users is 16 to 35 years old. We want to design a dynamic and straightforward application for users so that they can easily find their favorite product.

Ressearch
How might we create more efficient shopping experience through sharing your daily style?
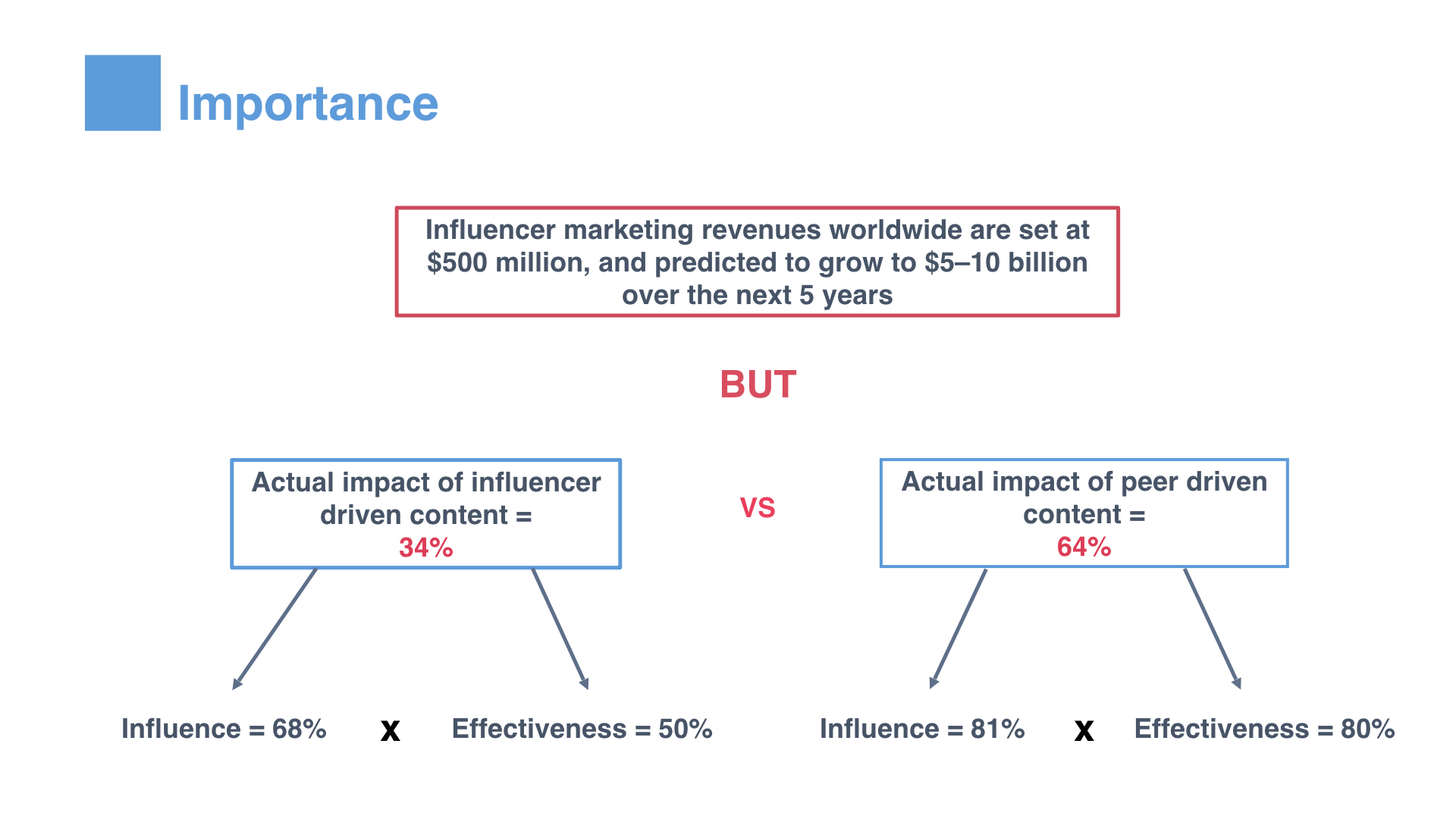
The problem with current social medial platforms is it is difficult for influencer posts to connect with brands, and leverage their influence to market each brand by sharing their every day outfits. Kalo will be the direct link between a brand and their target audience. It will give brands the power to connect on the most influential medium – via peers.

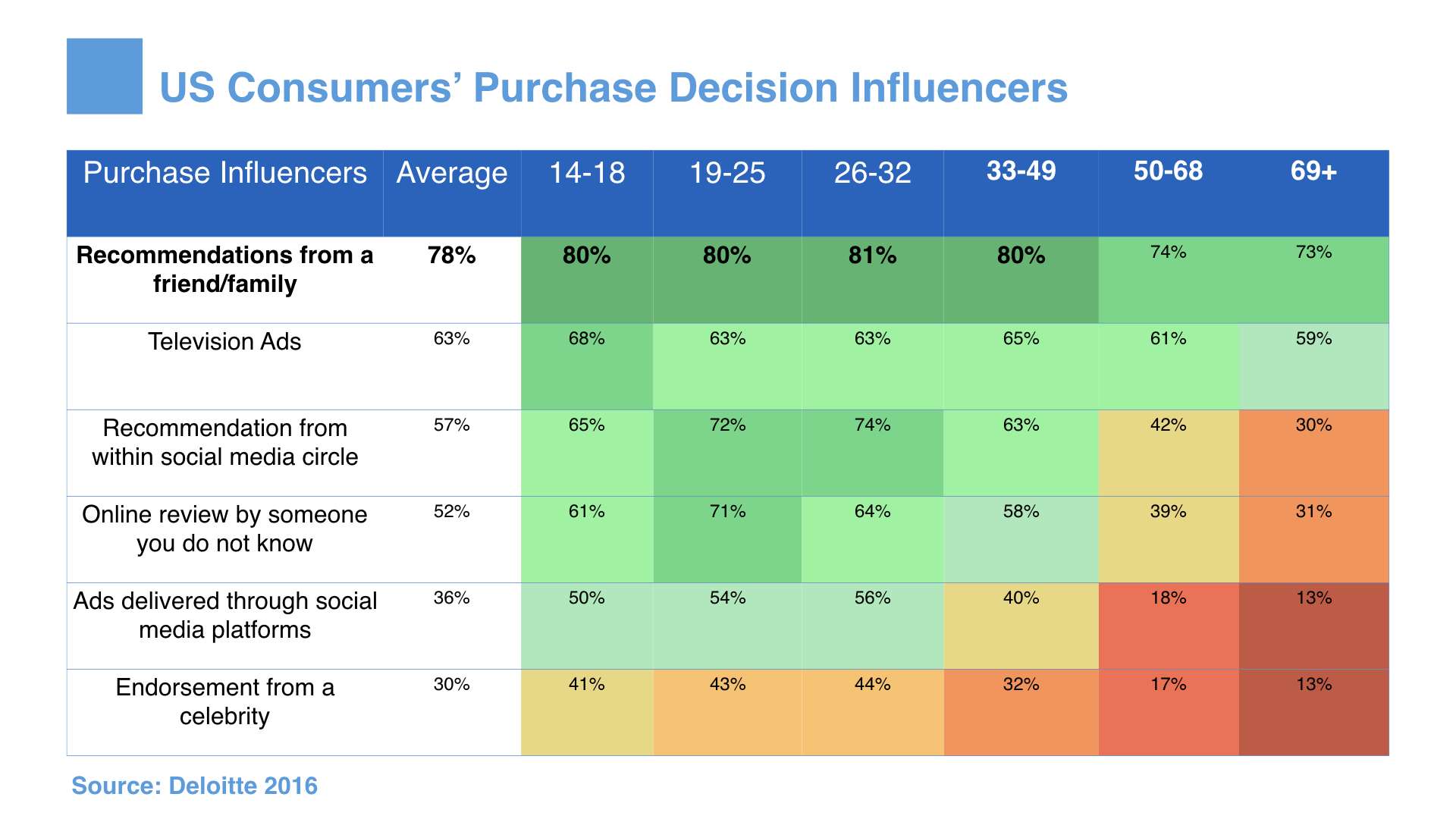
Fashion brands are stretching their resources to reach a limited audience, whilst failing to maximize the power of personal connection.

Fashion brands are stretching their resources to reach a limited audience, whilst failing to maximize the power of personal connection.

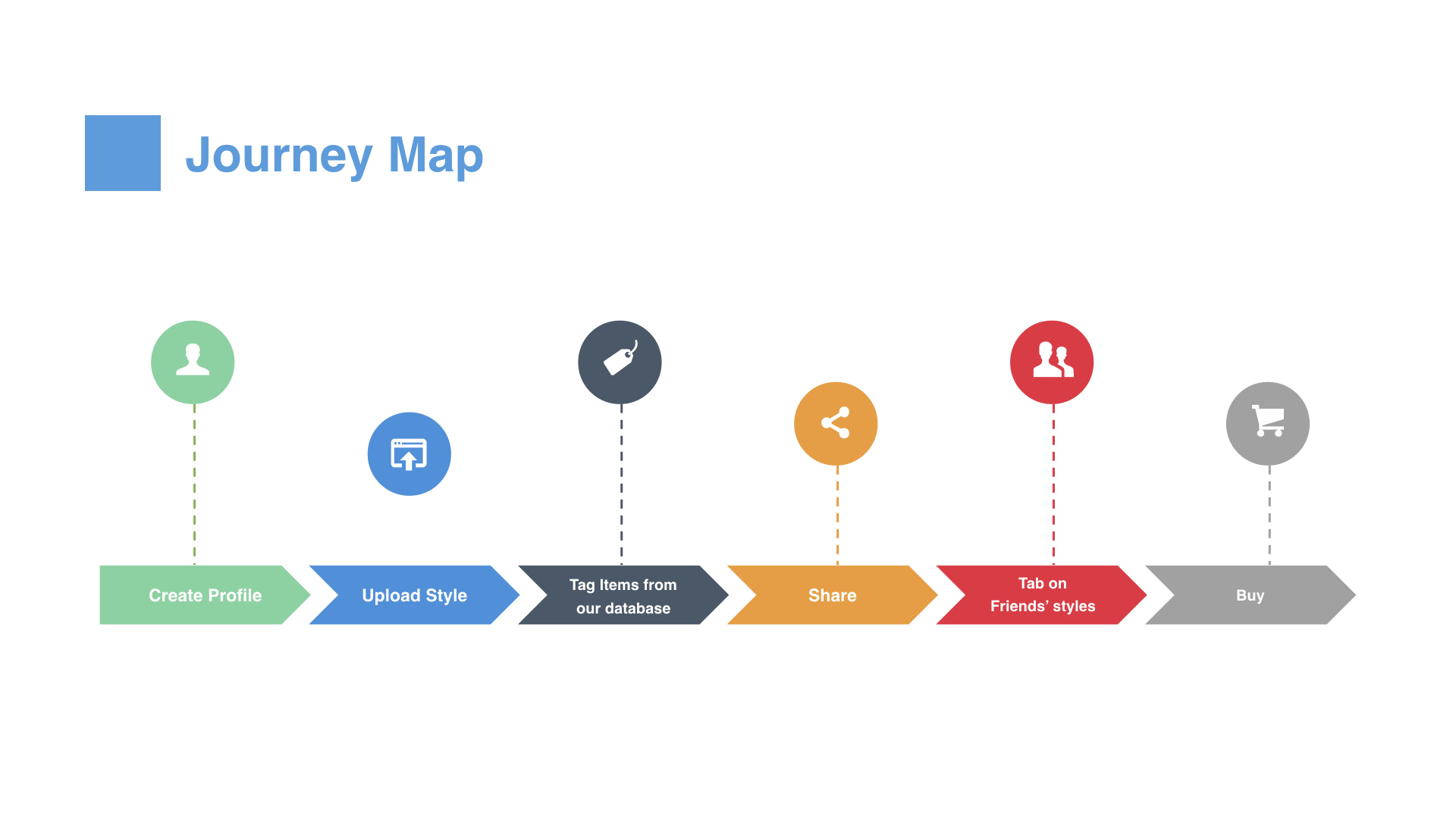
Wireframe
Build and communicate with developer.
The goal for the wireframe is to communicate the design to the developer, so that it is easy for the developer to understand the user flow and their experience. Visual representation is a good way to communicate and deliver your ideas in a way that is both clear and specific. Each flow is separated into different pages on Sketch. Gestures and detailed notes were added to each function to further communicate their purposes.

In order to communicate more clearly with the developer. I created waymarks and symbols to indicate detail userflow and experience of what the application is going to be.

Identity Design
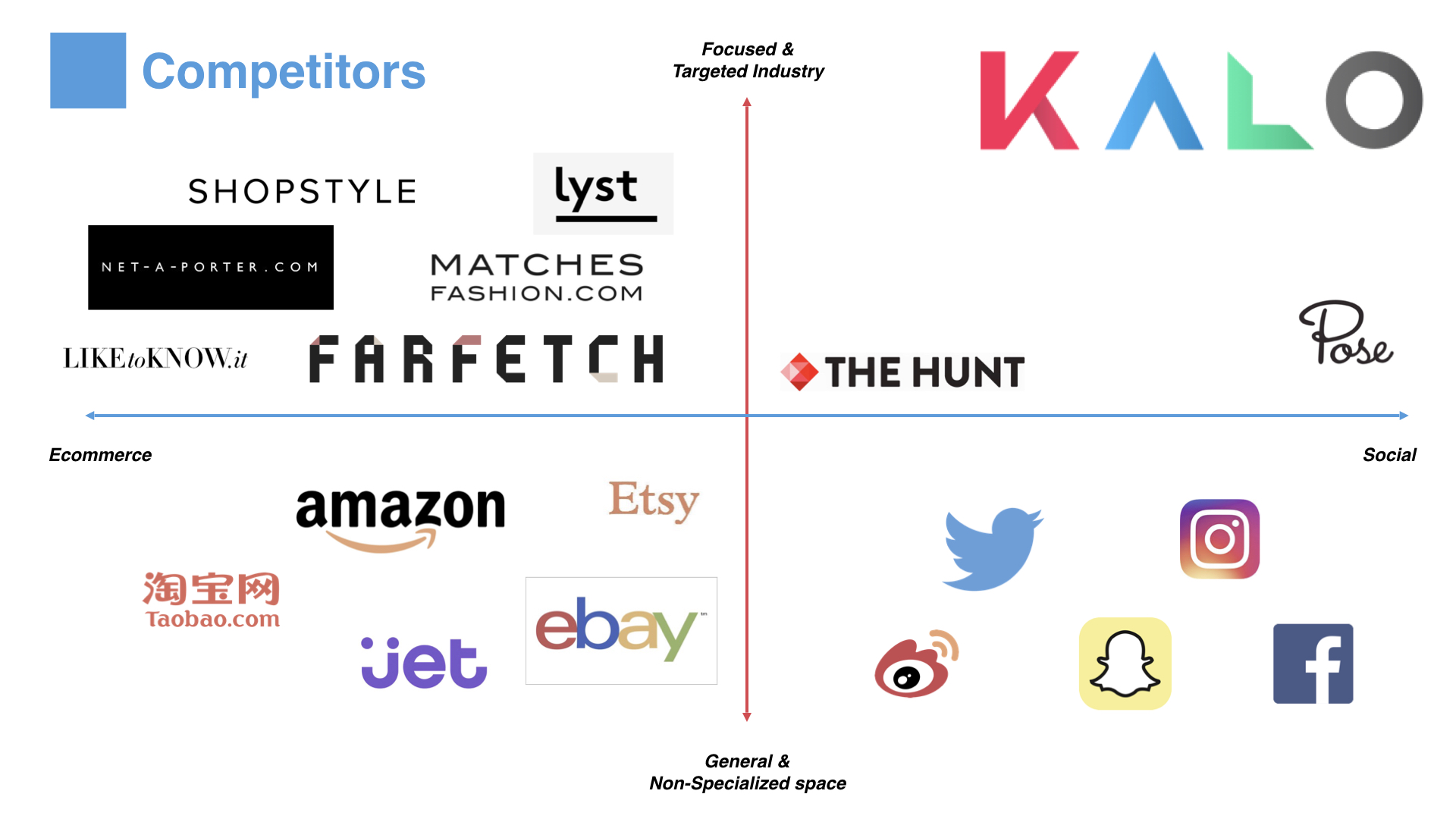
Differentiate Kalo and other Fashion platform.
The logo design is inspired by three keywords: Kaleidoscope, Fashion, and Connection. The name itself — Kalo — is based on the first word — kaleidoscope — which represents seeing colors through lenses. Our color is inspired by the mood and light that we wanted to create for the user.



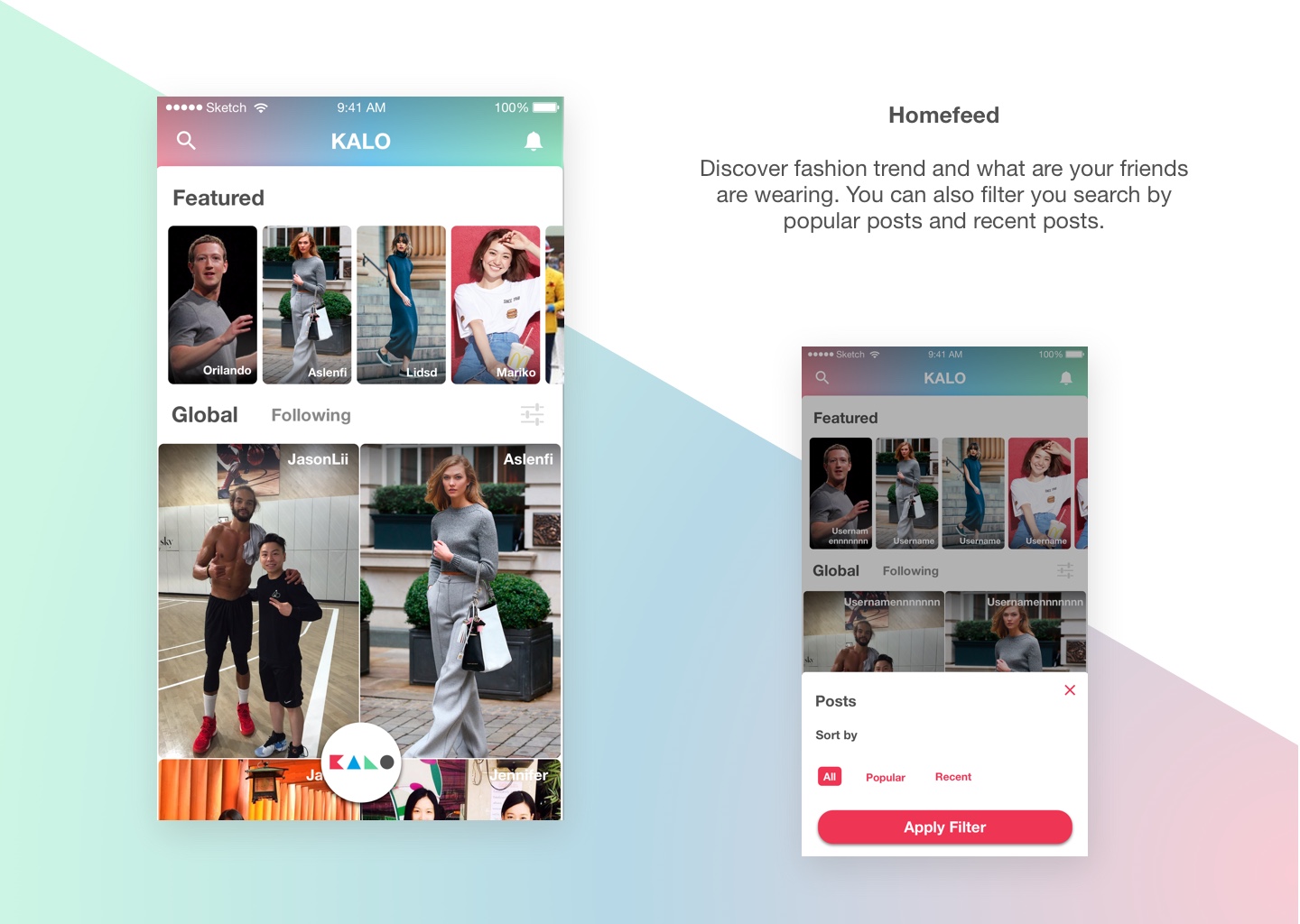
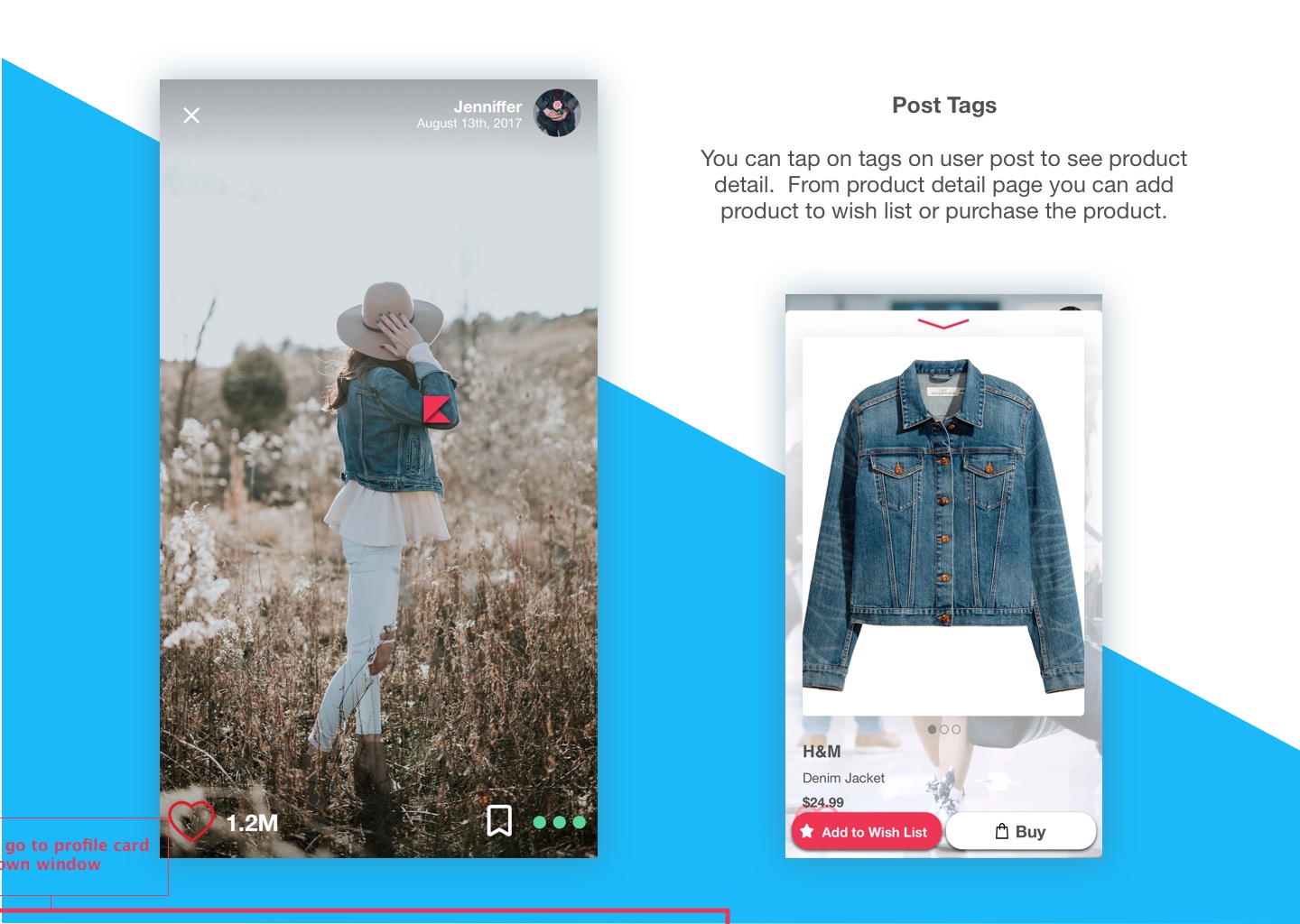
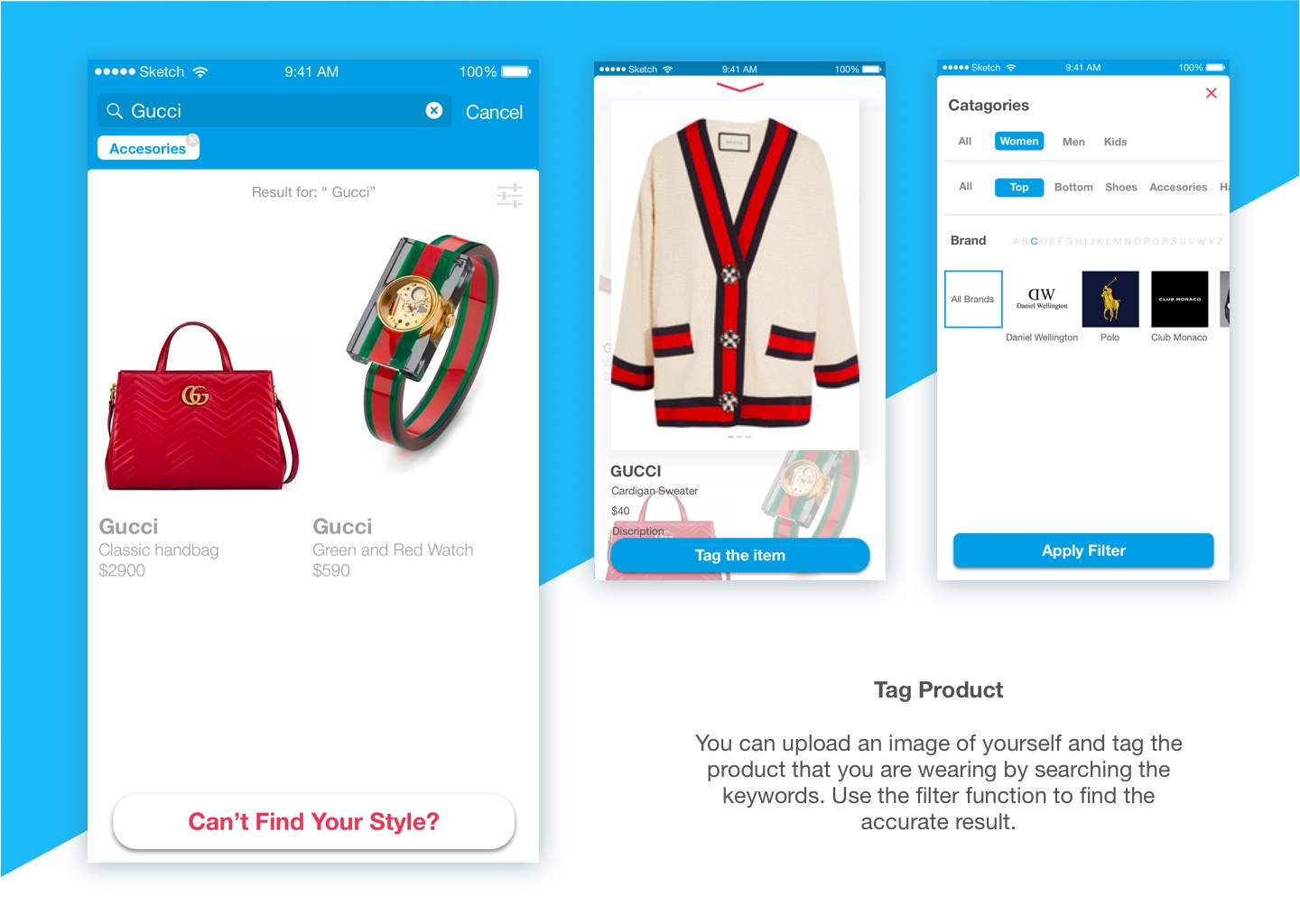
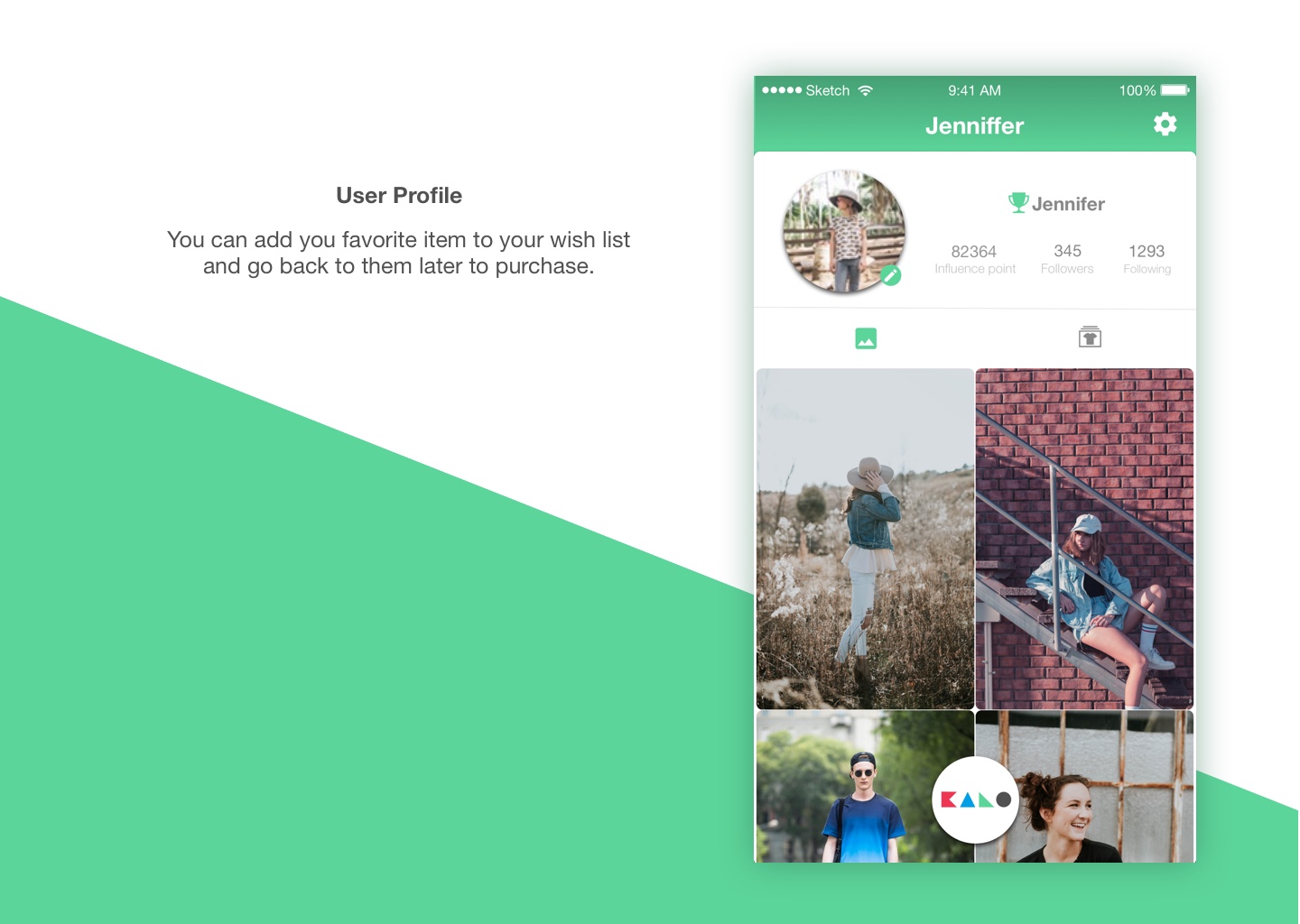
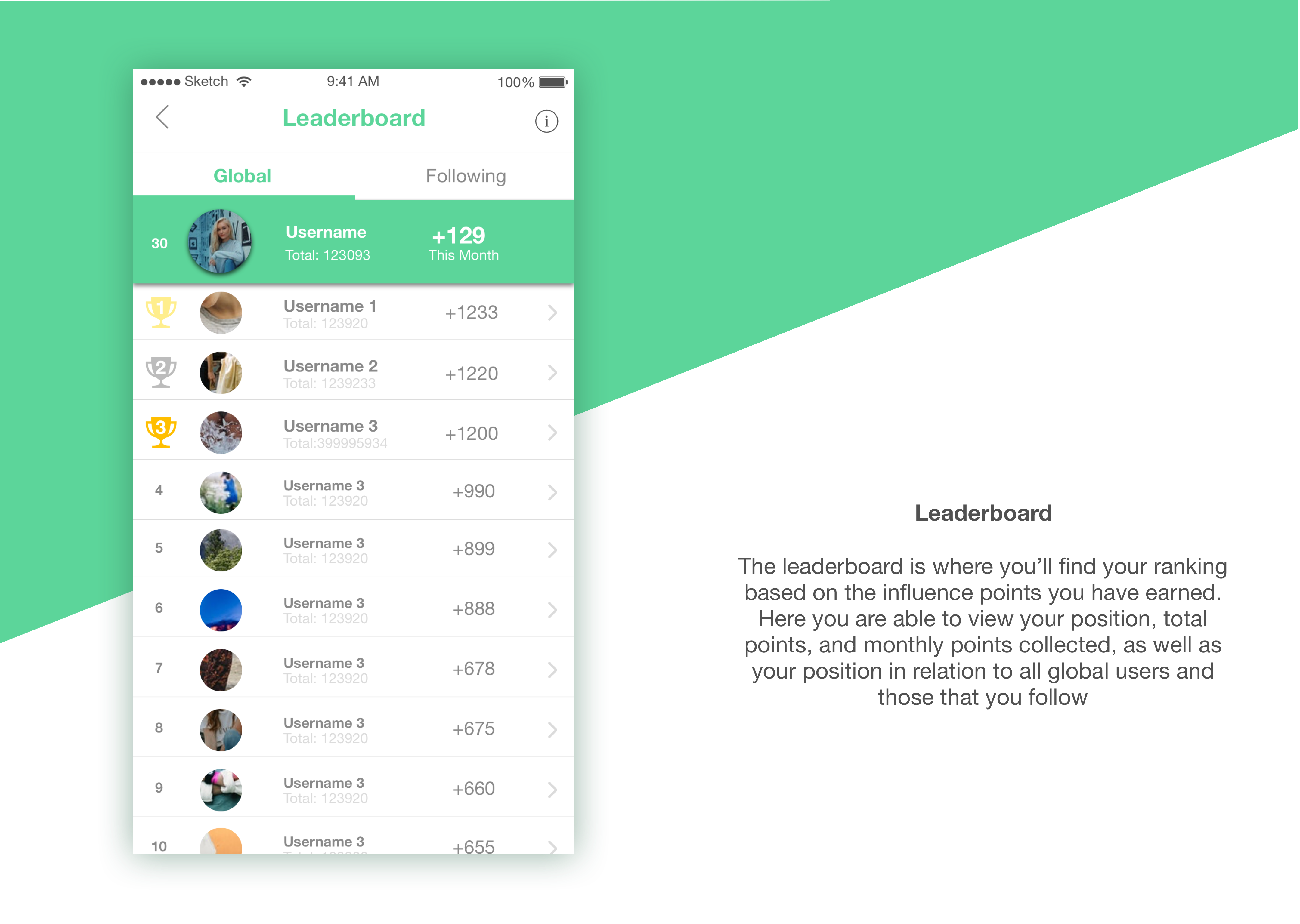
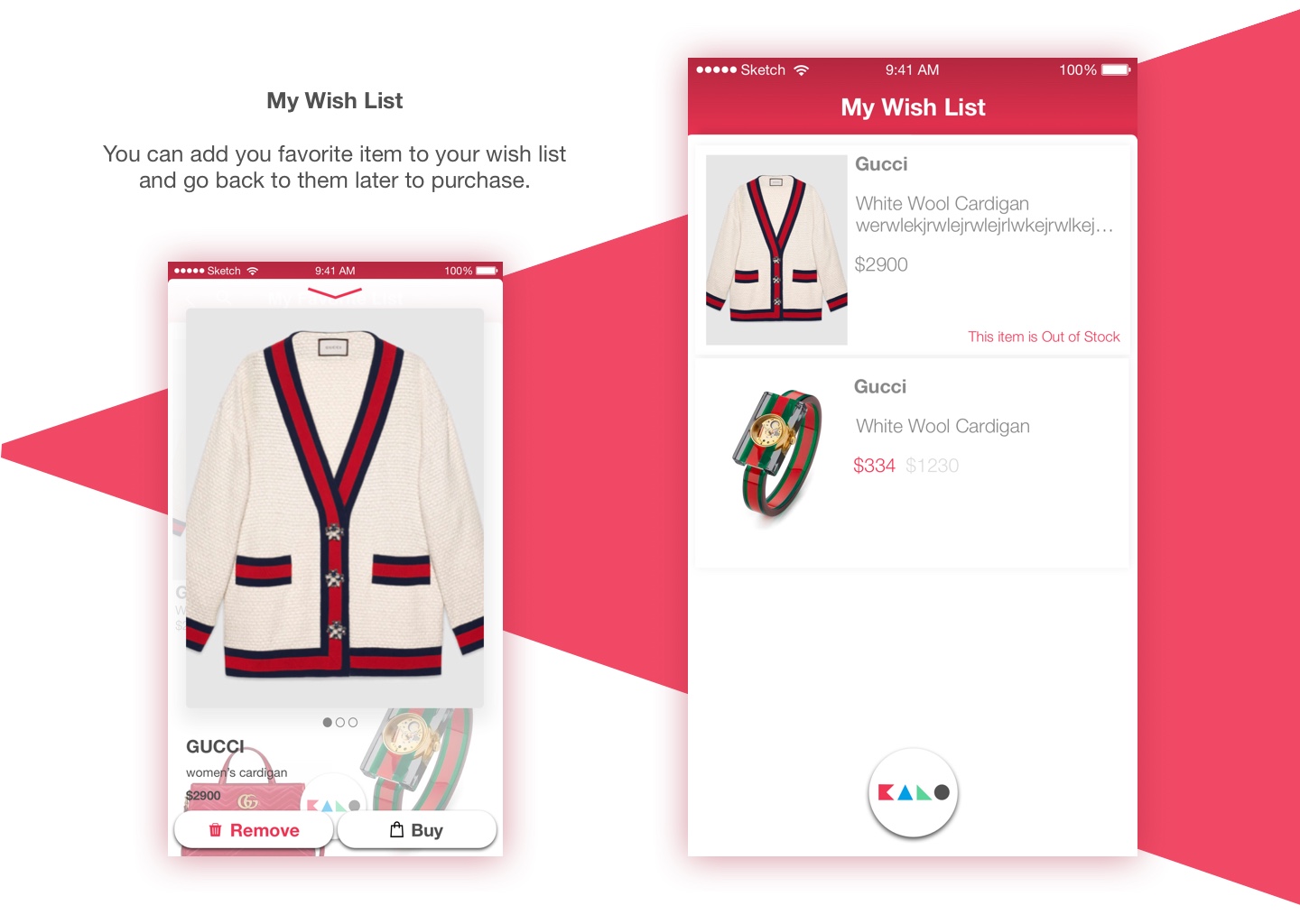
Features
Content, Commerce, Community
KALO is the platform for any influencer to connect with brands, and leverage their influence to market each brand by sharing their every day outfits. Discover iconic fashion trends and see what are your friends are wearing! You can filter your search by popular posts and recent posts for a more streamlined experience.







Responsibility
What I learned.
In March 2017, I was hired as as the user-experience designer by the Kalo Inc. founding team. The founder and co-founder were Columbia alumni, and they founded the company in January 2017. Kalo is a style sharing social media application. When I was hired the product was still at the earliest ideation stage.
 I was assigned to work directly with the product manager (co-founder) and the software developer. I was lucky to have the chance to work hand-in-hand with a close team on this early-stage product.
I was assigned to work directly with the product manager (co-founder) and the software developer. I was lucky to have the chance to work hand-in-hand with a close team on this early-stage product.
During my experience at Kalo I helped the team to design their entire application from its original concept to the final product launch. I designed every visual asset and branding for the application and the company, including: IOS mobile application, website, branding asset, design system, marketing materials, animation, and app store asset.
There is more content.
Due to security reason, I cannot display the entire project. Please email me for detailed project infromation. Thank you!
Contact Me